本篇文章给大家谈谈手机如何适应电脑网页,以及手机如何适应电脑网页模式的知识点,希望对各位有所帮助,不要忘了收藏本站喔。

1手机怎么上电脑版的网页
1、首先找到手机里面的浏览器, 打开手机上的浏览器。
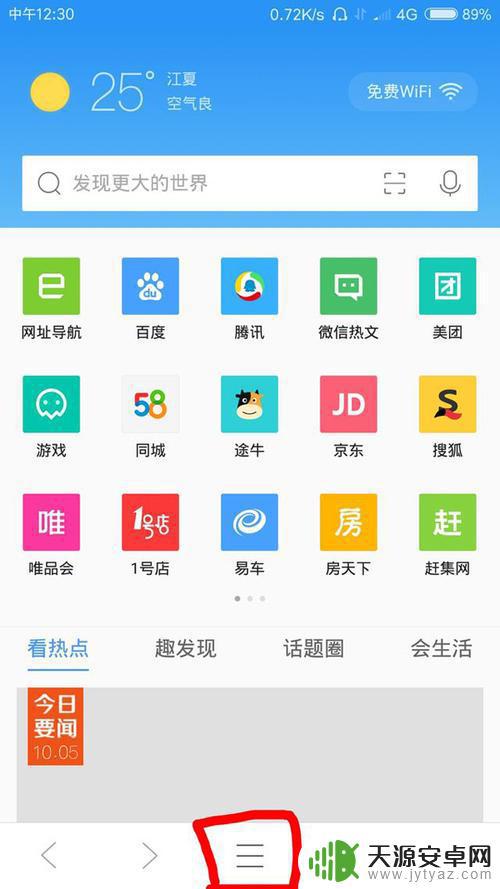
2、找到浏览器下面的三条横线,点击以后找到设置。
3、设置里面再去选择高级选项。
4、进入高级选项界面之后,选择浏览器标识,进入里面辩答的选项选择电脑版。
5、选携液慧择电脑版的界面如下。
6、最后回到浏览器主页进行刷新,这时可埋扰以看到,浏览器网页已经是电脑版的了。(如果要再改回手机网页,同样按照上面的步骤修改,选择手机版就可以了)。
2手机怎么设置电脑版网页
手机设置电脑版网页方法如下:方法一:手机QQ浏览器,打开手机QQ浏览器,进入主页面,点击屏幕下方的三图标,再点击设置;进入设置页面,点击浏览器UA标识,把浏览器UA标识改为电脑即可;
方法二:360浏览器,打开手枯竖机360浏览器,进入主页面,点击屏幕下方的我的设置;再点击浏览器标识,选择电脑模式即可;
方法三:uc浏览器,打开UC浏览器。并在下面菜单栏中点击菜单的功能键,点击设置,在设置的选项中,点击更多选项,找到浏览设置并点击进入,知运浏览设置的界面中,找到浏览器标识点击进入,在浏览器标识没猛大中,改手机版为电脑版即可。
3手机如何访问电脑版网页
当今社会手机的使用率已经远远超过了电脑,我们可以直接使用手机完成原本要使用电脑完成的事情。由于网页的自适应弯正,我们用手机访老租问时,它会跳转到手机版的页面,但是有些时候我们不希望它自适应。接下来,我来简单讲解下如何使用手机访问电脑版网页。首先,我们在手机中找到并打开浏览器。
网址输入框中输入百度经验网址,进入百度经验。我们可以发现,网页自适应了我们的手机。
接下来我们通过修改设置取消网页的自适应。点击下埋含悔方的三条横线的图标。
在弹出的底部窗口中,我们找到并点击设置。
接着,我们找到“浏览器UA标识”,将其默认值更改为“电脑”
然后我们退出设置,刷新一下网页,手机端网页就变成了电脑端。
4华为手机浏览器如何设置成电脑版的网页?
在手机上使用浏览困歼器查看网页,需要设置为电脑版,那么华为手机浏览器怎局吵么汪腊冲设置成电脑版,操作方法如下。
1、首先在手机中,打开手机浏览器。
2、点击下方的三个点选项。弹出的选项界面点击设置。
3、打开设置界面。在设置界面找到打开浏览器UA标识。
4、打开的界面选择电脑,单击选中电脑即可完成了。
5pc网站有了,怎么做手机适应的网站?
一、PC网站自动适配手机网页的7个步骤
一般来说,移动适配主要通过底层的web技术开发手段来完成。下面马海祥将通过移动适配技术的角度来告诉你通过7个步骤来完成一个PC网站向移动设备的跳跃!
1、允许网页宽度自动调整
“自适应网页设计”到底是怎么做到的?其实并不难。
首先,在网页代码的头部。加入一行viewport元标签,viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9,对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
2、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素,这一条非常重要。
具体说,CSS代码不能指定像素宽度:width:xxxpx;
只能指定百分比宽度:width:xx%;或者width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body{
font:normal100%Helvetica,Arial,sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1{
font-size:1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small{
font-size:0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluidgrid)
“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main{
float:right;
width:70%;
}
.leftBar{
float:left;
width:25%;
}
float的好处是,如果宽度太小,放不下两个元袭改素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position:absolute)的使用,也要非常小心。
5、选择加载CSS
“自适应网页设计”的核心就是CSS3引入的MediaQuery模块,它的意思就是,自动探测屏幕扒禅亮宽度,然后加载相应的CSS文件。
media=”screenand(max-device-width:400px)”
href=”tinyScreen.css”/>
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width:400px),就加载tinyScreen.css文件。
media=”screenand(min-width:400px)and(max-device-width:600px)”
href=”smallScreen.css”/>
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不春宽同的CSS规则。
@mediascreenand(max-device-width:400px){
.column{
float:none;
width:auto;
}
6如何在手机上浏览电脑上网页,怎么设置?
这里使用华为浏览器演示更改袜羡为兼容模式的操作流程:
一、打开华为浏览器,点击右下角的“三告扮拍个小点”。
二、弹出的浏览器功能区后,点击打开“工具箱”。
三、在工具箱中找到“访问电脑版”图标,并点击打开。
四、这时浏览器风格就会自动切换到PC风缺悄格,且网页也变为PC网页。