手机淘宝自定义模块怎么用,手机淘宝自定义模块是淘宝店手机端首页设计中的一项重要功能,通过自定义模块,店铺可以根据自身需求,灵活地设计手机端首页,提升用户体验和购物效果。自定义模块功能丰富多样,包括轮播图、导航栏、商品展示等,可以根据店铺的特色和促销活动进行布局和展示。使用手机淘宝自定义模块,店铺可以更加个性化地展示产品和推广信息,吸引用户的注意力,提高商品的曝光率和销售量。在竞争激烈的电商市场中,善于利用手机淘宝自定义模块的店铺将更具竞争力,为用户提供更好的购物体验。
淘宝店手机端首页自定义模块设计
具体步骤:
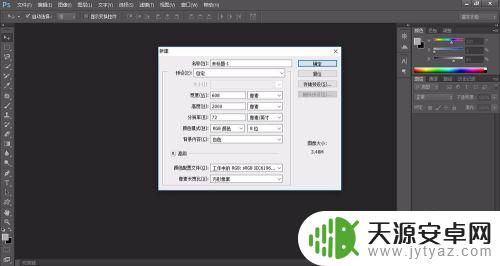
1.首先,我们打开PS,新建一张尺寸为608*N(长度无限制)

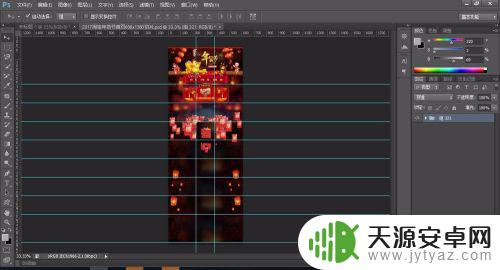
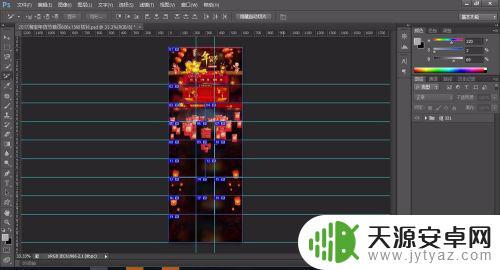
2.然后,可以先建个框架拉好标尺(减少后期裁图的麻烦)。像素必须是76的整数倍数,而且必须两倍以上。

3.下面可以作图了,切记,手机自定义模块一次只能放十张图,不论大小。所以,如果不需要设置链接。就尽量一张图做大点,注意,分割线处尽量分开,不要把图做到那里。

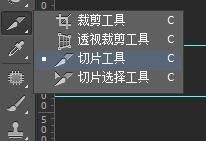
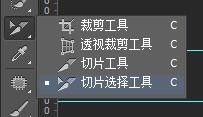
4.整个首页做好后,开始微调咯,因为两个自定义模块之间是有缝隙的,所以模块要隔断明显哦。调好后开始切片了,选择切片工具,点击选项区“基于参考线的切片”。接着换切片选择工具,按shift键可以多个区域选择图片进行组合。





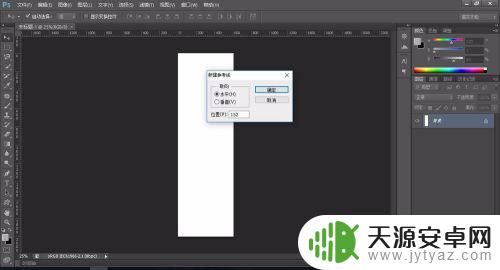
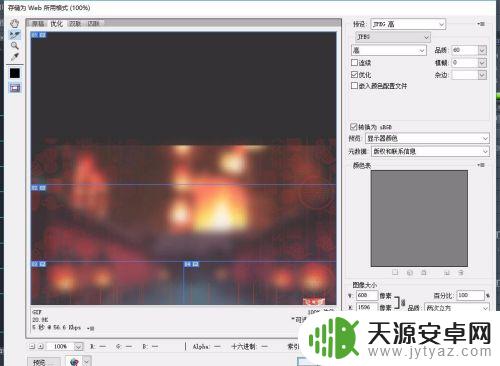
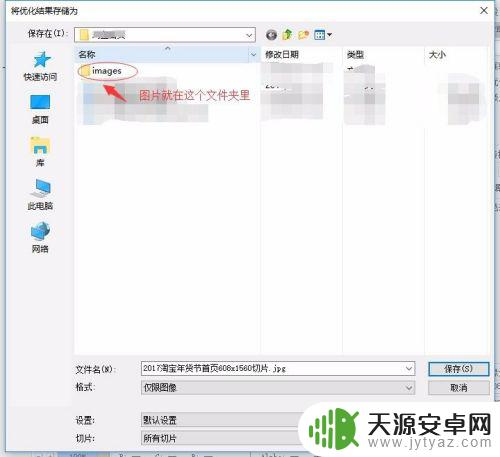
5.整个图片整理好后,存储为Web所用格式,选择仅限于图像


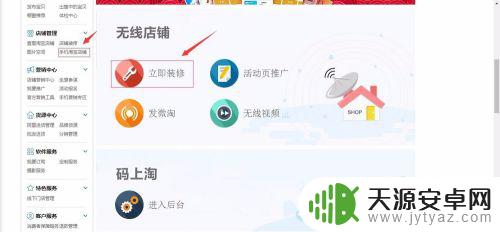
6.最后打开卖家中心,进入手机淘宝店铺,点击立即装修,新增页面,输入名称编辑页面。



7.拉一个模块到界面上,按图片设计好的大小选区。双击,选择相应位置切片,有链接的选择相应链接,操作完后点右上角立即发布或定时发布都可以。所有的步骤就介绍完了,写的不是很好,希望能帮到大家。


以上就是手机淘宝自定义模块的全部内容,如果您遇到了这种现象,请尝试按照本文提供的方法来解决,希望这篇文章对您有所帮助。